Slideshow gallery layout
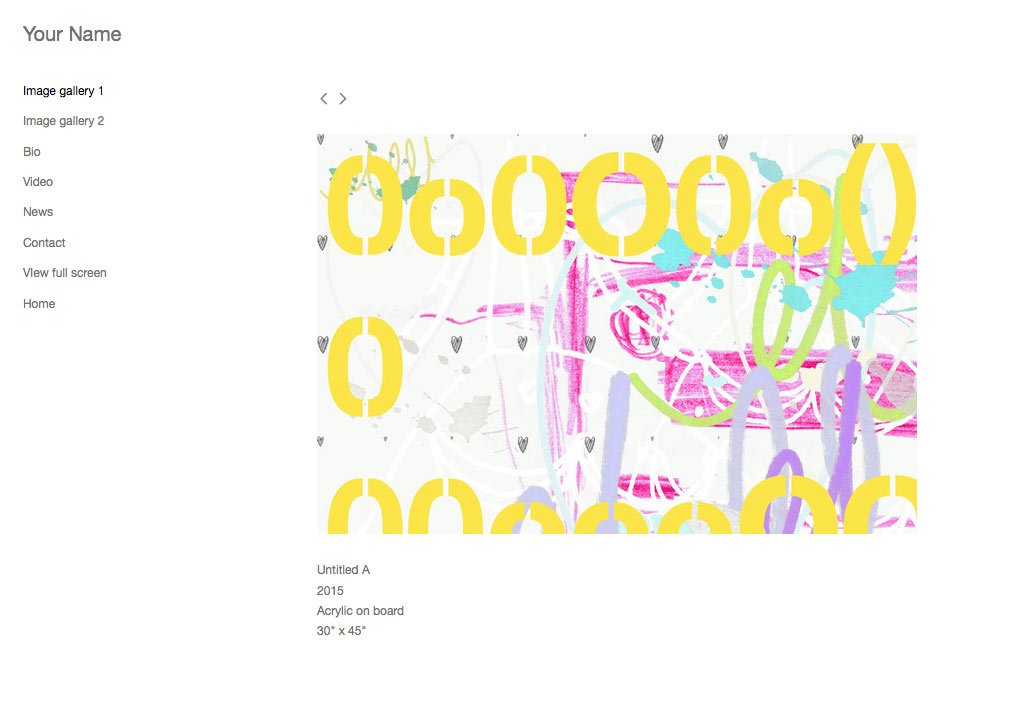
The Slideshow gallery layout displays single images that fade in and out automatically, or when the forward and backward buttons are clicked:
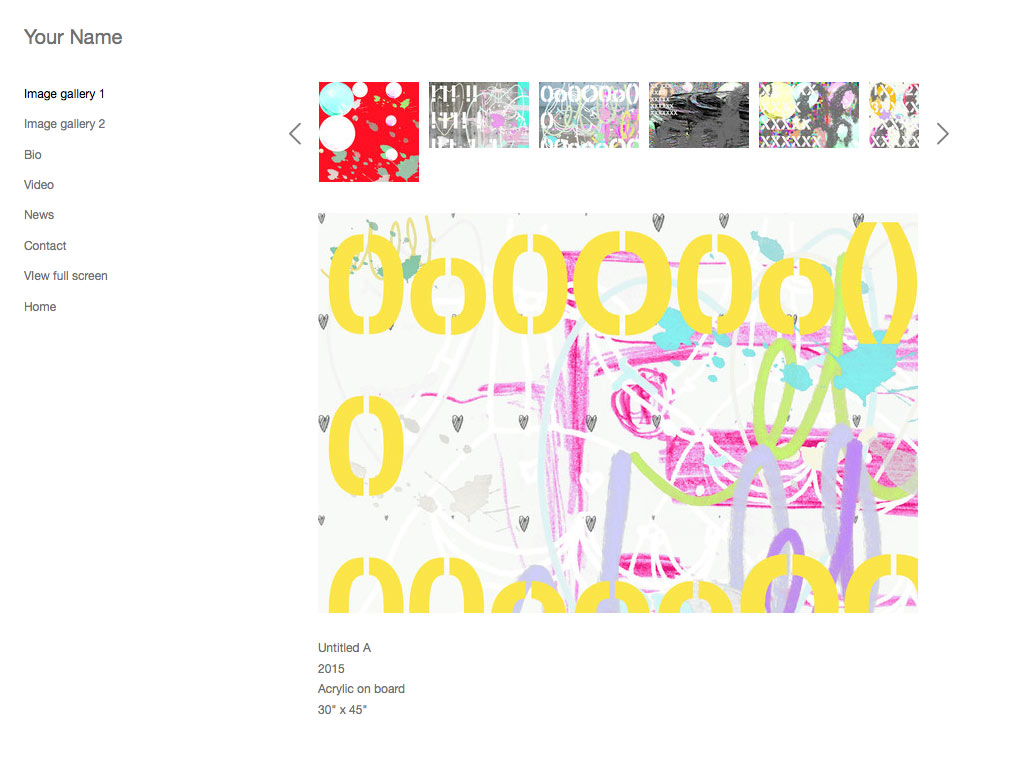
The slideshow navigation can also use a carousel, like so:

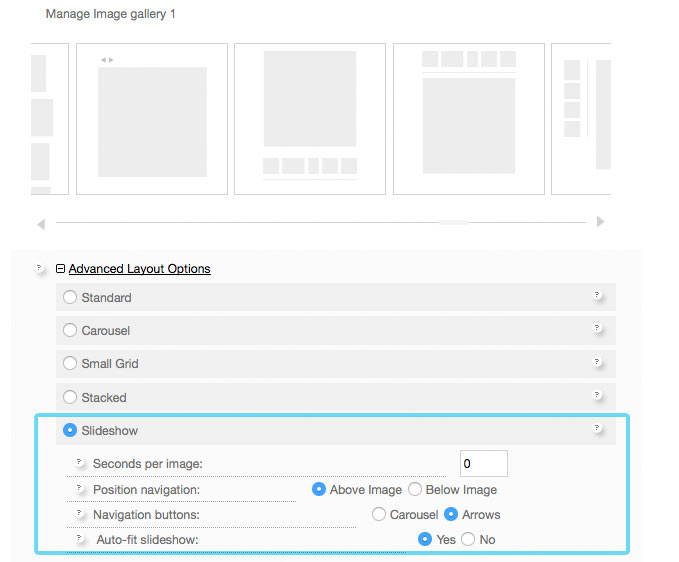
The Slideshow gallery layout settings can be found in the Admin Panel > Image gallery (any one) > Advanced > Advanced Layout Options > Slideshow. These settings look like so:

Seconds per image
This sets the amount of time each image displays before cycling to the next one. If this is set to zero, then the slideshow will only change images when a button is clicked.
Position navigation
The slideshow control buttons (this will be either a strip of images, or will be previous, pause and next arrow buttons) can be positioned above or below the main image.
Nagivation buttons
- Carousel: a horizontal strip of images that can appear above or below the slideshow.
- Arrows: arrow buttons that cycle the images backward, forward, and pause the slideshow. (NOTE: If the slideshow is set to 0 seconds per image, there will be no pause button since the images will not automatically advance.)
Auto-fit slideshow
This ensures that the slideshow fits within the browser window.
On mobile devices
If the site is using the Resize for small screens option (in the Admin Panel > Admin Home > More Options > Look and Feel tab > Resize for small screens) the slideshow images will display as a long vertical scroll on mobile devices.